
下記からダウンロードできるはずです。(どちらもダウンロードできない場合は右クリックしてリンク先を保存してみてください。)
情報表示用のテンプレートをダウンロード(非圧縮版)
md5: 9aa98ffe2cbac917c09baf8e6e1ef803
情報表示用のテンプレートをダウンロード(ZIP圧縮版)
md5: 98f2bb02424730f1894c85c72d504dd8
本テンプレートは現在α版ですマイナーアップデートで破壊的変更を行う可能性があります。
また、本ページで配布されているものは無保証です。α版かどうかに限らず、これらを利用して発生した損害等にたいして当方は一切の責任を持たないこととします。
There is no warranty when you use what is distributed by this page.
index.htmlファイルをOBS Studioにドラッグアンドドロップしてください。
index.htmlファイルを手順6で作ったフォルダにコピーまたは移動します。もし何らかの理由でファイル名がindex.htmlでない場合、ここでindex.htmlにリネームしてください。⚠ 0.2.0(このテンプレートのバージョン)以降、わんコメを起動しているPC外からの利用はできなくなりました。

インスペクタが使える人はそれ見てポチポチしてたほうが多分早い(断言)。もし難しい場合は気軽に聞いてください。物によってはCSSの例に追加するかもしれません。
各放送毎に<metaInfo>という要素を作成し、XXXX-XXXXXXXX……の形式でidを振っています。わんコメで振られている枠ごとのidと同じものです。
項目では、項目名、その情報が取れるサイト、インデックスと値などがclassで付与されています。配信サイト名はわんコメと同じものです。
項目名

値・データ

eachMetaInfonotWritedisplay: block !important;が必要。わんコメにより振られているIDをそのままidに利用しています。#dbc833f0-4a7f-474c-8aaf-4f367e5220f1のように指定します。
/*特定の枠を非表示にする*/
metaInfo #dbc833f0-4a7f-474c-8aaf-4f367e5220f1{
display: none;
}
/* 特定の枠のみ表示する(特定の枠以外を非表示にする)*/
metaInfo:not(#dbc833f0-4a7f-474c-8aaf-4f367e5220f1){
display: none;
}
わんコメで使われている名前で、対応している項目にclassを付与しています。たとえばyoutubeはname、title、viewer、upVoteについています。
| プラットフォーム名 | クラス名 |
|---|---|
| YouTube | youtube |
| Twitch | twitch |
| TwitCasting | twicas |
| MixChannel | mixch |
| SHOWROOM | showroom |
| bilibili | bilibili |
| Mirrativ | mirrativ |
| NicoNico Live | niconama |
これ以外のプラットフォームから取得できた場合には、次の項目ごとの制御により制御してください。
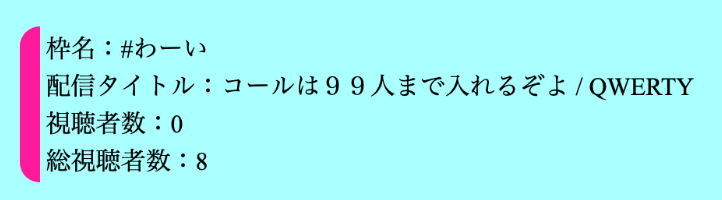
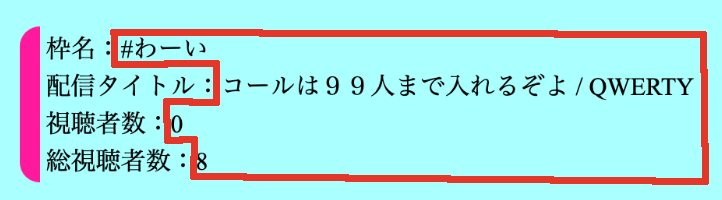
配信毎に下記のようなものが出現します。
これらの項目は、以下のclassが振られています。
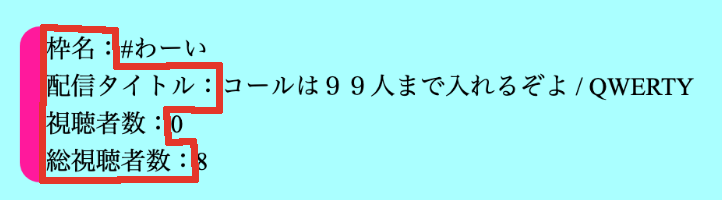
| 項目名 | クラス名 |
|---|---|
| 枠名 | name |
| 配信タイトル | title |
| 現時点での 閲覧人数 |
viewer |
| 累計の視聴者数 | total |
| 高評価数 | upVote |
| フォロワー数 | follower |
| ギフトポイント | point gift 両方ついている |
| 広告ポイント | point ad 両方ついている |
以下のようなことができます
/*配信タイトルを表示しない*/
div.title{display: none;}
また、すべての項目についているeachMetaInfoというclassを用いることで、
/*高評価数以外を表示しない*/
div.eachMetaInfo:not(.upVote)
などができます。
| youtube | twitch | twicas | mixch | showroom | bilibili | mirrativ | niconama | ||
|---|---|---|---|---|---|---|---|---|---|
| name | |||||||||
| title | |||||||||
| viewer | |||||||||
| total | |||||||||
| upVote | |||||||||
| follower | |||||||||
| points gift | |||||||||
| points ad |
id(#xxxxxxxx-xxxx……の部分)や配信サイトは適宜置き換えてください
.notWrite{display: block !important;}
/*YouTubeとTwitCastingに共通して存在する項目のみ表示*/
.eachMetaInfo:not(.youtube), .eachMetaInfo:not(.twicas){display:none;}
/*YouTubeに存在する項目のみ表示*/
.eachMetaInfo:not(.youtube){display:none;}
/*TwitCastingに無い項目を非表示に*/
eachMetaInfo:not(.twicas){display:none;}
div.eachMetaInfo:not(.title), metaInfo:not(#dbc833f0-4a7f-474c-8aaf-4f367e5220f1){display: none;}
metaInfo{border: 0 !important;}
.key{display:none;}
/* α == 3 とする*/
.viewer span.value:after{content:"03";}
span.index{display: none;}
/*一応、値だけ消すこともできる。意味は多分無い*/
span.value{display: none;}
初期状態では:(全角コロン単体)です。
/* ': '(半角コロン+半角スペース)にする*/
span.key:after{content: ": " !important;}
/* isにする(必要に応じてピリオドは各自で!)*/
span.key:after{content: " is " !important;}
/*「〇〇は△△だよ」の形にする*/
span.key:after{content: "\306F" !important;}
span.value:before{content: "\300C";}
span.value:after{content: "\300D\3060\3088";}
metaInfo{background-color: rgba(255,255,255,0.3);}
じゃあ!